1.8 inch Spi TFT Display 128 x 160 pixels
Product Link
Introduction
This is a general LCD display Module, 1.8inch diagonal, 128x160 pixels, with embedded controller, communicating via SPI interface.

Features
SPI interface, requires minimum GPIO for controlling
Comes with development resources and manual (examples for Raspberry Pi/Arduino/STM32)
Specifications
Driver: ST7735S
Interface: SPI
Display color: RGB, 65K color
Resolution: 128x160
Backlight: LED
Operating voltage: 3.3V/5V
Pinout
VCC
Power (3.3V/5V input)
GND
Ground
DIN
SPI data input
CLK
SPI clock input
CS
Chip selection, low active
DC
Data/Command selection (high for data, low for command)
RST
Reset, low active
BL
Backlight
Dimensions

How to Use
Arduino software description
Note: The demos are all tested on Arduino uno. If you need other types of Arduino, you need to determine whether the connected pins are correct. Template: Arduino IDE Installation Steps
Run program
In the product encyclopedia interface download the program, and then unzip it. The Arduino program is located at ~/Arduino/…

Please select the corresponding program according to the LCD screen model to open:

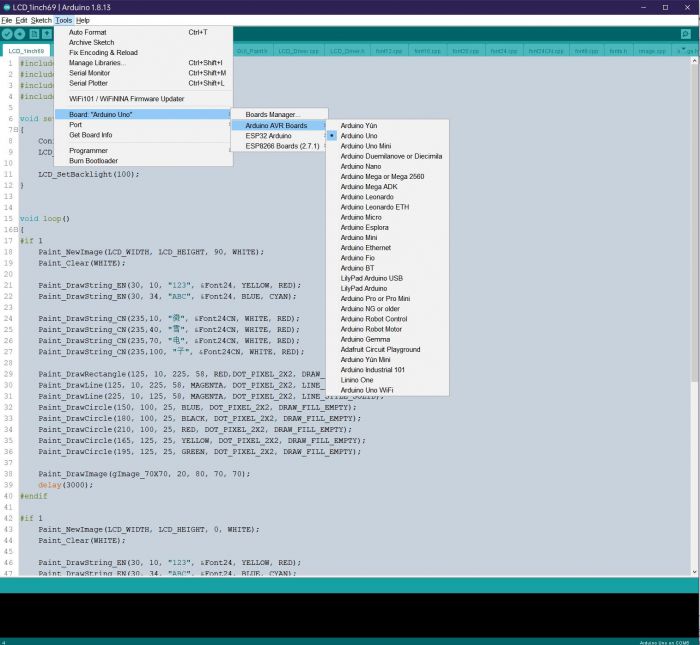
You can view test programs for all screen sizes, sorted by size: For example, a 1.54-inch LCD Module. Open the LCD_1inch54 folder and run the LCD_1inch54.ino file. Open the demo, select the development board model Arduino UNO.

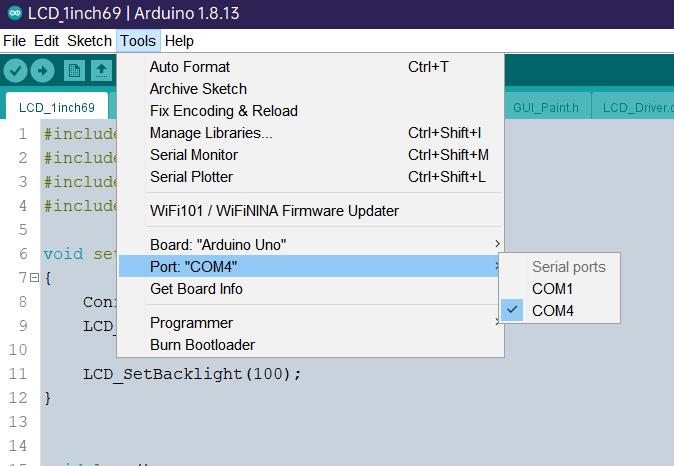
Select the corresponding COM port:

Then click to compile and download.

Program Description
Document Introduction
Take Arduino UNO controlling a 1.54-inch LCD as an example, open the Arduino\LCD_1inch54 directory:

Of which: LCD_1inch54.ino: open with Arduino IDE; LCD_Driver.cpp(.h): is the driver of the LCD screen; DEV_Config.cpp(.h): It is the hardware interface definition, which encapsulates the read and write pin levels, SPI transmission data, and pin initialization; font8.cpp, font12.cpp, font16.cpp, font20.cpp, font24.cpp, font24CN.cpp, fonts.h: fonts for characters of different sizes; image.cpp(.h): is the image data, which can convert any BMP image into a 16-bit true color image array through Img2Lcd (downloadable in the development data). The program is divided into bottom-layer hardware interface, middle-layer LCD screen driver, and upper-layer application;
Underlying hardware interface
The hardware interface is defined in the two files DEV_Config.cpp(.h), and functions such as read and write pin level, delay, and SPI transmission are encapsulated.
write pin level
The first parameter is the pin, and the second is the high and low level.
Read pin level
The parameter is the pin, and the return value is the level of the read pin.
Delay
millisecond level delay.
SPI output data
The parameter is char type, occupying 8 bits.
The upper application
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory GUI_Paint.c(.h) Note: Because of the size of the internal RAM of STM32 and arduino, the GUI is directly written to the RAM of the LCD.

The fonts used by the GUI all depend on the font*.cpp(h) files under the same file

New Image Properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, color.

Set the clear screen function, usually call the clear function of LCD directly.
Set the drawing pixel function.
Select image buffer:the purpose of the selection is that you can create multiple image attributes, image buffer can exist multiple, you can select each image you create.
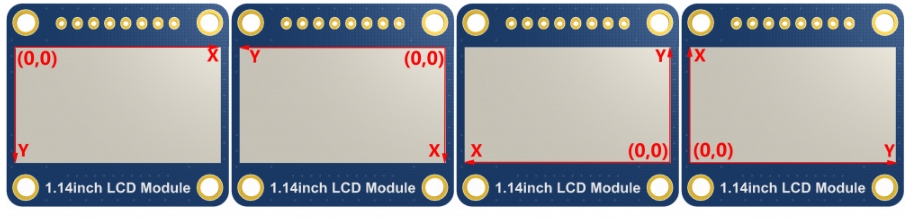
Image Rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.
Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror,or image center mirror.
Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
Draw points: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, the style of the point.
Line drawing: In the image buffer, line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, line style.
Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Write numbers with decimals: at (Xstart Ystart) as the left vertex, write a string of numbers with decimals, you can choose Ascii code visual character font, font foreground color, font background color
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
Display image: at (Xstart Ystart) as the left vertex, display an image whose width is W_Image and height is H_Image;
Last updated
Was this helpful?
