Waveshare 1.47inch LCD Display Module SPI
Product Link
Overview
We provide demos for RPi, STM32, and arduino.
Parameter
Working voltage: 3.3V/5V (Please ensure that the power supply voltage and logic voltage are consistent, otherwise it will not work properly).
Communication interface: SPI
Screen Type: IPS
Control chip: ST7789V3
Resolution: 172(H)RGB x 320(V)
Display size: 17.39 x 32.35 mm
Pixel pitch: 0.0337(H) x 0.1011(V) mm
Product size: 22.0 × 38.5 mm
Hardware Connection
RPi
Please connect the LCD to your Raspberry Pi by the 8PIN cable according to the table below Use the pin header or PH2.0 8PIN interface, you need to connect according to the following table
BCM2835
Board
VCC
3.3V
3.3V
GND
GND
GND
DIN
MOSI
19
CLK
SCLK
23
CS
CE0
24
DS
25
22
RST
27
13
BL
18
12
The 1.47inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)

STM32
The example we provide is based on STM32F103RBT6, and the connection method provided is also the corresponding pin of STM32F103RBT6. If you need to transplant the program, please connect according to the actual pin.
VCC
3.3V
GND
GND
DIN
PA7
CLK
PA5
CS
PB6
DC
PA8
RST
PA9
BL
PC7
Take the XNUCLEO-F103RB development board developed by our company as an example, the connection is as follows:

Arduino
VCC
5V
GND
GND
DIN
D11
CLK
D13
CS
D10
DC
D7
RST
D8
BL
D9
The connection diagram is as follows (click to enlarge):

LCD and the controller
The built-in controller used in this LCD is ST7789V3, which is an LCD controller with 240 x RGB x 320 pixels, while the pixels of this LCD itself are 172(H)RGB x 320(V). There are two types of horizontal and vertical screens, so the internal RAM of the LCD is not fully used. The LCD supports 12-bit, 16-bit and 18-bit input color formats per pixel, namely RGB444, RGB565, RGB666 three color formats, this demo uses RGB565 color format, which is also a commonly used RGB format The LCD uses a four-wire SPI communication interface, which can greatly save the GPIO port, and the communication speed will be faster.
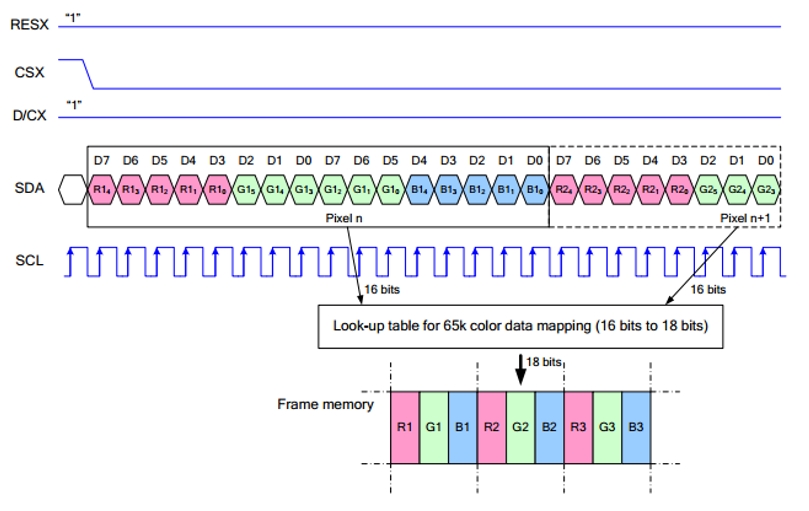
Communication Protocol

Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has display requirement. RESX Is the reset pin, it should be low when powering the module and be higher at other times; CSX is slave chip select, when CS is low, the chip is enabled. D/CX is data/command control pin, when DC = 0, write command, when DC = 1, write data SDA is the data pin for transmitting RGB data, it works as the MOSI pin of SPI interface; SCL worka s the SCLK pins of SPI interface. SPI communication has data transfer timing, which is combined by CPHA and CPOL. CPOL determines the level of the serial synchronous clock at idle state. When CPOL = 0, the level is Low. However, CPOL has little effect to the transmission. CPHA determines whether data is collected at the first clock edge or at the second clock edge of serial synchronous clock; when CPHL = 0, data is collected at the first clock edge. There are 4 SPI communication modes. SPI0 is commonly used, in which CPHL = 0, CPOL = 0.
Working with Raspberry Pi
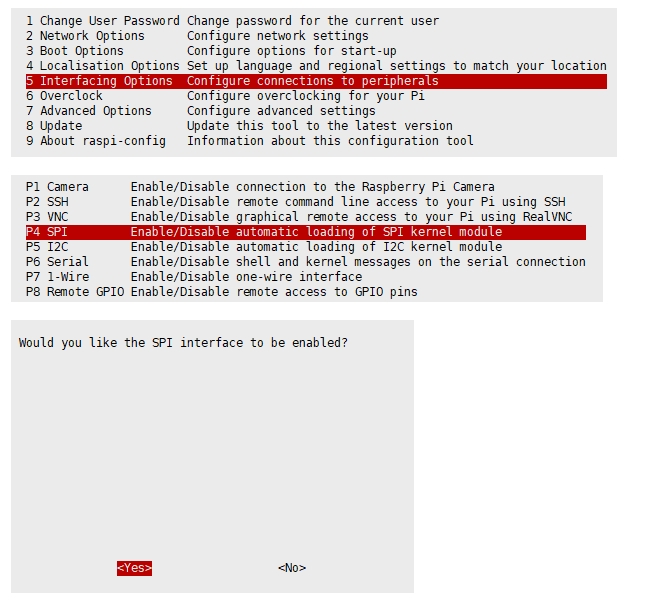
Enable SPI interface
PS: If you are using the system of the Bullseye branch, you need to change "apt-get" to "apt", the system of the Bullseye branch only supports Python3.
Open terminal, use command to enter the configuration page

Reboot Raspberry Pi:
Please make sure the SPI is not occupied by other devices, you can check in the middle of /boot/config.txt
Install Library
If you use bookworm system, only the lgpio library is available, bcm2835 and wiringPi libarary cannot be installed or used. Please note that the python library does not need to install, you can directly run the demo.
BCM2835
WiringPi
lgpio
Python
Download Examples
Open Raspberry Pi terminal and run the following command
Run the demo codes
Please go into the RaspberryPi directory (demo codes) first and run the commands in terminal
C codes
Re-compile the demo codes
The test program of all screens can be called directly by entering the corresponding size
Depending on the LCD, one of the following commands should be entered:
python
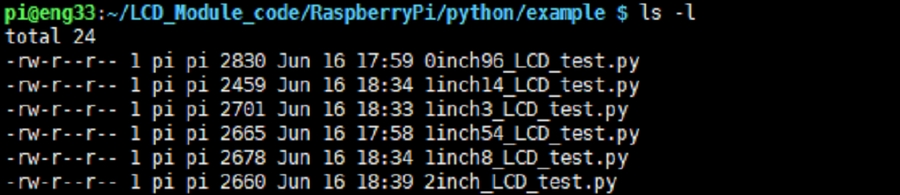
Enter the python program directory and run the command ls -l
 Test programs for all screens can be viewed, sorted by size:
0inch96_LCD_test.py: 0.96inch LCD test program
1inch14_LCD_test.py: 1.14inch LCD test program
1inch28_LCD_test.py: 1.28inch LCD test program
1inch3_LCD_test.py: 1.3inch LCD test program
1inch47_LCD_test.py: 1.47inch LCD test program
1inch54_LCD_test.py: 1.54inchLCD test program
1inch8_LCD_test.py: 1.8inch LCD test program
2inch_LCD_test.py: 2inch LCD test program
2inch4_LCD_test.py: 2inch4 LCD test program
Test programs for all screens can be viewed, sorted by size:
0inch96_LCD_test.py: 0.96inch LCD test program
1inch14_LCD_test.py: 1.14inch LCD test program
1inch28_LCD_test.py: 1.28inch LCD test program
1inch3_LCD_test.py: 1.3inch LCD test program
1inch47_LCD_test.py: 1.47inch LCD test program
1inch54_LCD_test.py: 1.54inchLCD test program
1inch8_LCD_test.py: 1.8inch LCD test program
2inch_LCD_test.py: 2inch LCD test program
2inch4_LCD_test.py: 2inch4 LCD test program
Just run the program corresponding to the screen, the program supports python2/3
FBCP Porting
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory. There is an open source project on github: fbcp-ili9341. Compared with other fbcp projects, this project uses partial refresh and DMA to achieve a speed of up to 60fps.
Download Drivers
Method 1: Use a script (recommended)
Here we have written several scripts that allow users to quickly use fbcp and run corresponding commands according to their own screen If you use a script and do not need to modify it, you can ignore the second method below. Note: The script will replace the corresponding /boot/config.txt and /etc/rc.local and restart, if the user needs, please back up the relevant files in advance.
Method 2: Manual Configuration
Environment Configuration
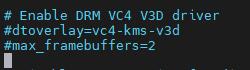
Raspberry Pi's vc4-kms-v3d will cause fbcp to fail, so we need to close vc4-kms-v3d before installing it in fbcp.
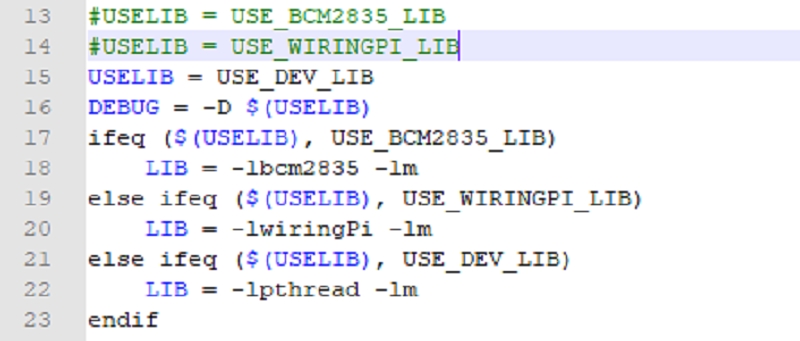
Just block the statement corresponding to the picture below.
 A reboot is then required.
A reboot is then required.
Compile and Run
Replace it by yourself according to the LCD Module you use, above cmake [options] ..
Set up to Start Automatically
Add fbcp& before exit 0. Note that you must add "&" to run in the background, otherwise the system may not be able to start.
Set the Display Resolution
Set the user interface display size in the "/boot/config.txt" file.
Add the configuration statement for the resolution to the "config.txt" file.
Replace the above "hdmi_cvt=[options]" according to the LCD Module that you are using.
And then reboot the system:
After rebooting the system, the Raspberry Pi OS user interface will be displayed.

API Description
The RaspberryPi series can share a set of programs, because they are all embedded systems, and the compatibility is relatively strong. The program is divided into bottom-layer hardware interface, middle-layer LCD screen driver, and upper-layer application;
C
Hardware interface
We have carried out the low-level encapsulation, if you need to know the internal implementation can go to the corresponding directory to check, for the reason that the hardware platform and the internal implementation are different You can open DEV_Config.c(.h) to see definitions,which in the directory RaspberryPi\c\lib\Config

Data type
Module initialization and exit processing.
GPIO read and write:
SPI write data
Upper application
If you need to draw pictures, or display Chinese and English characters, we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).

The fonts can be found in RaspberryPi\c\lib\Fonts directory.

New Image Properties: Create a new image buffer, this property includes the image buffer name, width, height, flip Angle, color.
Select image buffer: The purpose of the selection is that you can create multiple image attributes, there can be multiple images buffer, you can select each image you create.
Image Rotation: Set the rotation Angle of the selected image, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.

Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
Draw point: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, the style of the point.
Draw line: In the image buffer, draw line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width and the style of the line.
Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, you can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose character font, font foreground color, font background color of the GB2312 encoding
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
Read the local bmp image and write it to the cache
For Linux operating systems such as Raspberry Pi, you can read and write pictures For Raspberry Pi, in the directory: RaspberryPi\c\lib\GUI\GUI_BMPfile.c(.h)
Testing Code for Users
For Raspberry Pi, in the directory: RaspberryPi\c\examples, for all the test code

If you need to run the 0.96inch LCD test program, you need to add 0.96 as a parameter when running the mian program Re-execute in linux command mode as follows:
Python(for Raspberry Pi)
Works with python and python3 For python, his calls are not as complicated as C Raspberry Pi: RaspberryPi\python\lib\

lcdconfig.py
Module initialization and exit processing.
GPIO read and write:
SPI write data.
xxx_LCD_test.py (xxx indicates the size, if it is a 0.96inch LCD, it is 0inch96_LCD_test.py, and so on)
python is in the following directory: Raspberry Pi: RaspberryPi\python\examples\

If your python version is python2 and you need to run the 0.96inch LCD test program, re-execute it as follows in linux command mode:
If your python version is python3 and you need to run the 0.96inch LCD test program, re-execute the following in linux command mode:
About Rotation Settings
If you need to set the screen rotation in the python program, you can set it by the statement im_r= image1.rotate(270).
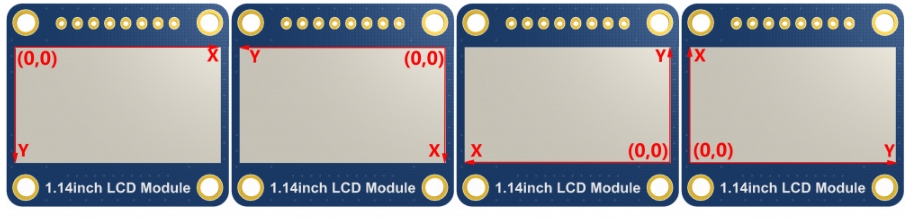
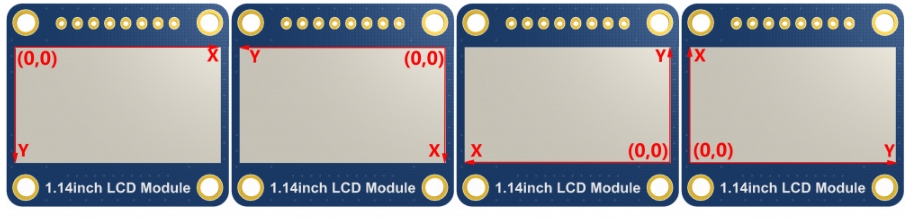
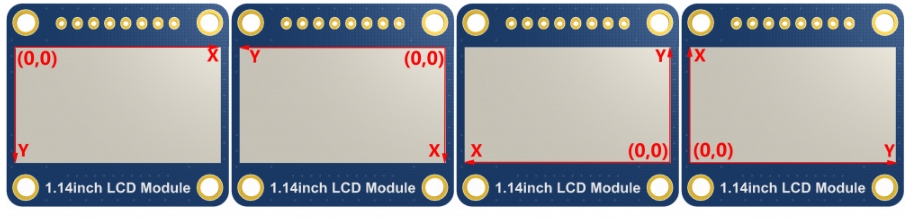
Rotation effect, take 1.54 as an example, the order is 0°, 90°, 180°, 270°

GUI functions
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.
It needs to use the image library and install the library.
And then import the library
Among them, Image is the basic library, ImageDraw is the drawing function, and ImageFont is the text function.
Define an image cache to facilitate drawing, writing and other functions on the picture
The first parameter defines the color depth of the image, which is defined as "1" to indicate the bitmap of one-bit depth. The second parameter is a tuple that defines the width and height of the image. The third parameter defines the default color of the buffer, which is defined as "WHITE".
Create a drawing object based on Image1 on which all drawing operations will be performed on here.
Draw line.
The first parameter is a four-element tuple starting at (0, 0) and ending at (127,0). Draw a line. Fill ="0" means the color of the line is white.
Draw rectangle.
The first argument is a tuple of four elements. (20,10) is the coordinate value in the upper left corner of the rectangle, and (70,60) is the coordinate value in the lower right corner of the rectangle. Fill =" WHITE" means BLACK inside, and outline="BLACK" means the color of the outline is black.
Draw circle.
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (150, 15) as the upper left corner vertex of the square, (190, 55) as the lower right corner vertex of the square, specifying the level median line of the rectangular frame is the angle of 0 degrees, the second parameter indicates the starting angle, the third parameter indicates the ending angle, and fill = 0 indicates that the the color of the line is white. If the figure is not square according to the coordination, you will get an ellipse.
Besides the arc function, you can also use the chord function for drawing solid circle.
The first parameter is the coordination of the enclosing rectangle. The second and third parameters are the beginning and end degrees of the circle. The fourth parameter is the fill color of the circle.
Character.
The ImageFont module needs to be imported and instantiated:
You can use the fonts of Windows or other fonts which is in ttc format.. Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used. To draw English character, you can directly use the fonts; for Chinese character, you need to add a symbol u:
The first parameter is a tuple of 2 elements, with (40, 50) as the left vertex, the font is Font2, and the fill is the font color. You can directly make fill = "WHITE", because the regular color value is already defined Well, of course, you can also use fill = (128,255,128), the parentheses correspond to the values of the three RGB colors so that you can precisely control the color you want. The second sentence shows Micro Snow Electronics, using Font3, the font color is white.
read local image
The parameter is the image path.
Other functions.
For more information, you can refer to http://effbot.org/imagingbook pil
Using with STM32
Software description
The demo is developed based on the HAL library. Download the demo, find the STM32 program file directory, and open the LCD_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to check the program.

Open main.c, you can see all the test programs, remove the comments in front of the test programs on the corresponding screen, and recompile and download.

LCD_0in96_test() 0.96inch LCD test program LCD_1in14_test() 1.14inch LCD test program LCD_1in28_test() 1.28inch LCD test program LCD_1in3_test() 1.3 inch LCD test program LCD_1in47_test() 1.47 inch LCD test program LCD_1in54_test() 1.54inch LCD test program LCD_1in8_test() 1.8inch LCD test program LCD_2in_test() 2inch LCD test program
Program description
Underlying hardware interface
Data type
Module initialization and exit processing
Write and read GPIO
SPI write data
The upper application
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h) Note: Because of the size of the internal RAM of STM32 and arduino, the GUI is directly written to the RAM of the LCD.

The character font which GUI dependent is in the directory STM32\STM32F103RB\User\Fonts

New Image Properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, color.
Set the clear screen function, usually call the clear function of LCD directly.
Set the drawing pixel function
Select image buffer:the purpose of the selection is that you can create multiple image attributes, image buffer can exist multiple, you can select each image you create.
Image Rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.

Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second
Draw points: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, the style of the point.
Line drawing: In the image buffer, line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, line style.
Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
Arduino software description
Note: The demos are all tested on Arduino uno. If you need other types of Arduino, you need to determine whether the connected pins are correct. Template: Arduino IDE Installation Steps
Run program
In the product encyclopedia interface downloadthe program, and then unzip it. The Arduino program is located at ~/Arduino/…

Please select the corresponding program according to the LCD screen model to open

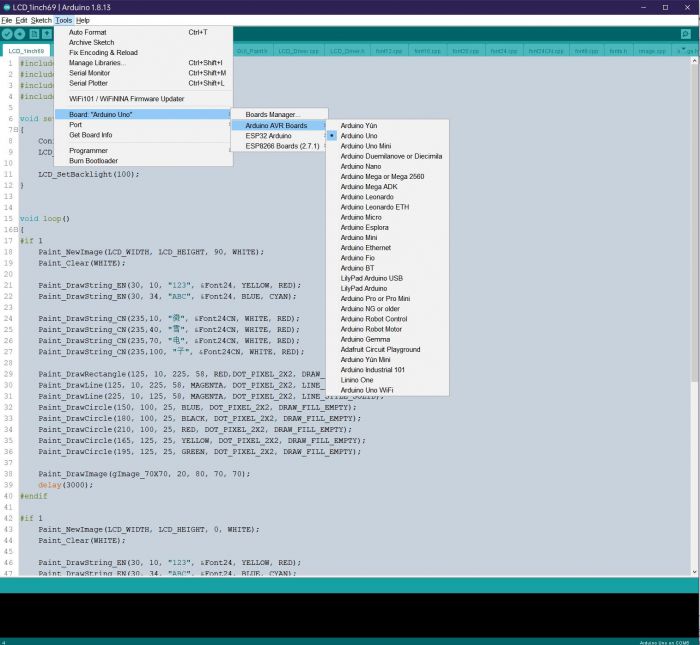
You can view test programs for all screen sizes, sorted by size: For example, 1.54-inch LCD Module. Open the LCD_1inch54 folder and run the LCD_1inch54.ino file. Open the program, and select the development board model Arduino UNO

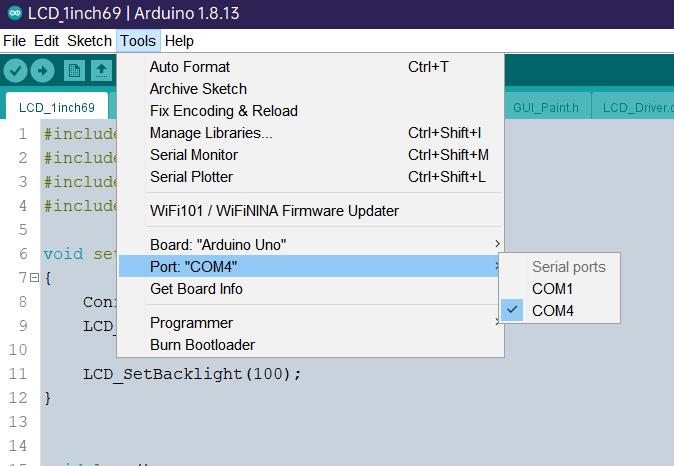
Select the corresponding COM port

Then click to compile and download

Program Description
Document Introduction
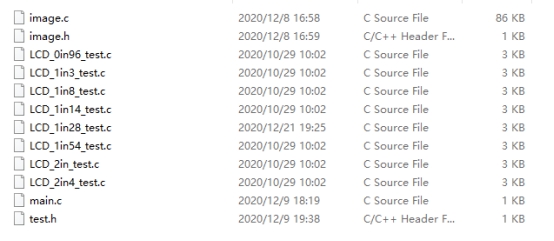
Take Arduino UNO controlling a 1.54-inch LCD as an example, open the Arduino\LCD_1inch54 directory:

Of which: LCD_1inch54.ino: open with Arduino IDE; LCD_Driver.cpp(.h): is the driver of the LCD screen; DEV_Config.cpp(.h): It is the hardware interface definition, which encapsulates the read and write pin levels, SPI transmission data, and pin initialization; font8.cpp, font12.cpp, font16.cpp, font20.cpp, font24.cpp, font24CN.cpp, fonts.h: fonts for characters of different sizes; image.cpp(.h): is the image data, which can convert any BMP image into a 16-bit true color image array through Img2Lcd (downloadable in the development data). The program is divided into bottom-layer hardware interface, middle-layer LCD screen driver, and upper-layer application;
Underlying hardware interface
The hardware interface is defined in the two files DEV_Config.cpp(.h), and functions such as read and write pin level, delay, and SPI transmission are encapsulated.
write pin level
The first parameter is the pin, and the second is the high and low level.
Read pin level
The parameter is the pin, and the return value is the level of the read pin
Delay
millisecond level delay.
SPI output data
The parameter is char type, occupying 8 bits.
The upper application
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory GUI_Paint.c(.h) Note: Because of the size of the internal RAM of STM32 and arduino, the GUI is directly written to the RAM of the LCD.

The fonts used by the GUI all depend on the font*.cpp(h) files under the same file

New Image Properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, color.

Set the clear screen function, usually call the clear function of LCD directly.
Set the drawing pixel function.
Select image buffer:the purpose of the selection is that you can create multiple image attributes, image buffer can exist multiple, you can select each image you create.
Image Rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.
Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror,or image center mirror.
Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
Draw points: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, the style of the point.
Line drawing: In the image buffer, line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, line style.
Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Write numbers with decimals: at (Xstart Ystart) as the left vertex, write a string of numbers with decimals, you can choose Ascii code visual character font, font foreground color, font background color
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
Display image: at (Xstart Ystart) as the left vertex, display an image whose width is W_Image and height is H_Image;
Resource
Document
Sample Demo
Software
Datasheet
FAQ
Last updated
Was this helpful?

